UX / UI
Reverse Prospecting (Buyers)
With the recent release of a feature called MLS Search that enabled our real estate agent users to search their MLS for listings on the market, from within the Brivity CRM, there was a logical next step in expanding upon this MLS Search feature. This next step aimed at answering this question: "Which buyers in my database would be a good fit for this specific listing on the market?" (Buyer Reverse Prospecting). In fact, the project also initially was intended to answer "Which contacts in my database have a home that would be a great fit for these buyers?" (Seller Reverse Prospecting) but it was halfway through the exploration phase that we decided to postpone seller reverse prospecting to a later date to cut down on scope.
Role
UX Researcher
Lead UI Designer
Resposibilities
UX Research
UI Design
Prototyping
project length
4 Weeks
Feature Research
Brivity CRM is a young product when we compare it to its competitors in the Real Estate CRM landscape. Because of this, a lot of the features I have worked on at Brivity, have had strong competitor features as a reference point for me to investigate & understand so that we could take note of what worked best for them within our own product. In this particular project, a stakeholder had a clear understanding of what he wanted. A competitor, BoomTown, had a buyer match feature for listings within its MLS Search feature. It was my job to investigate, document, evolve and adapt this feature into our own CRM.
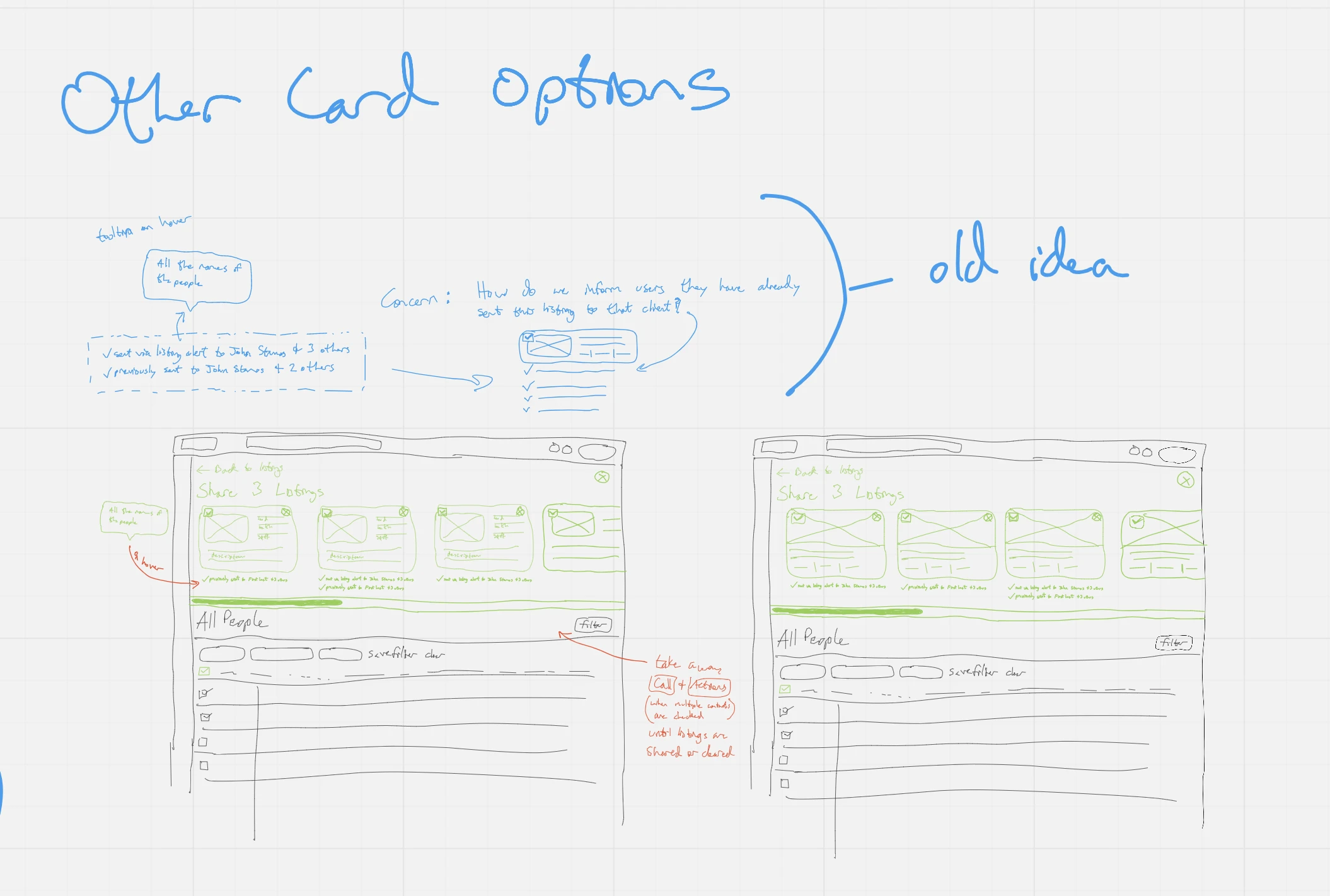
Be Prepared
Handoff File
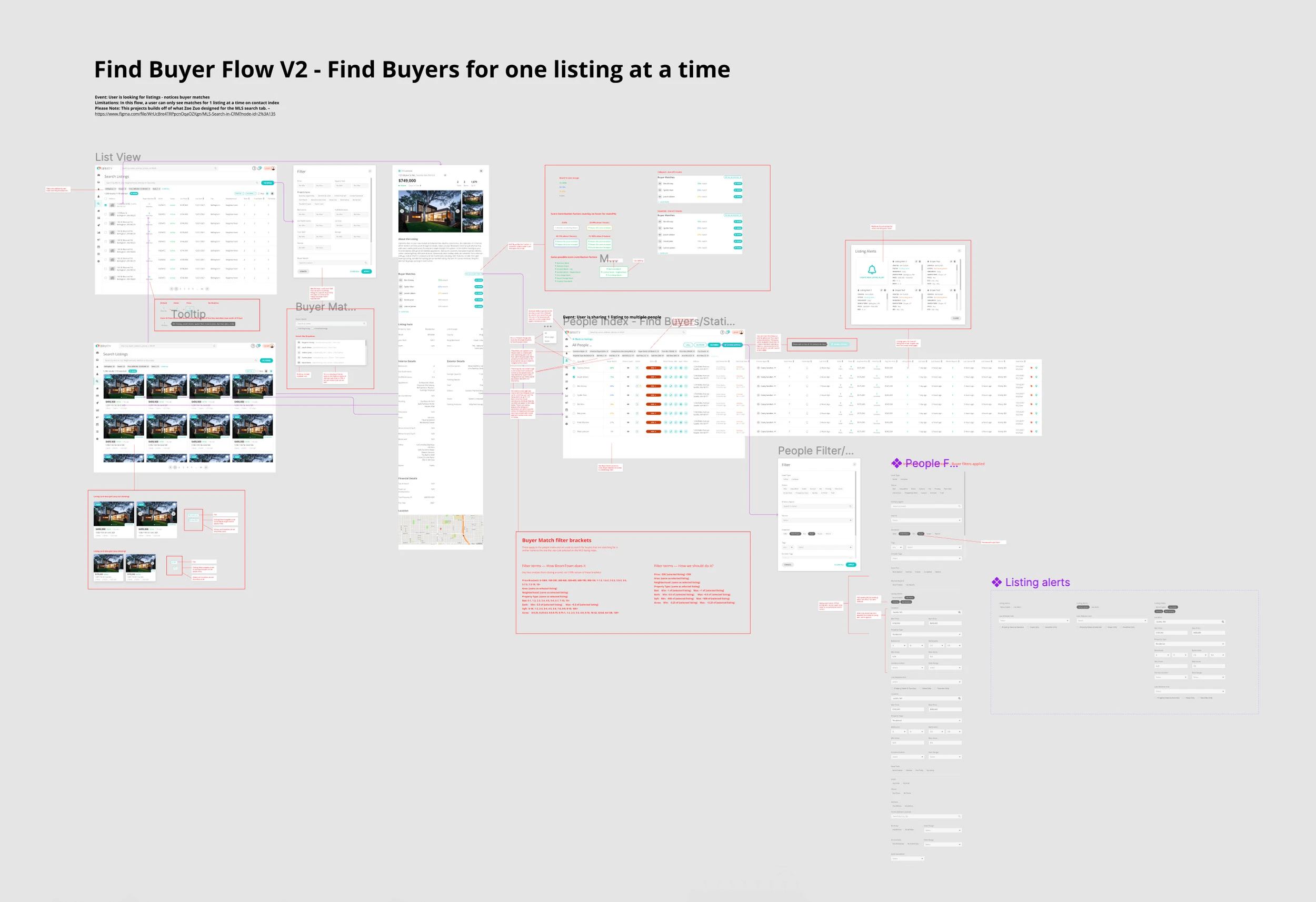
Here is a down and dirty view of my handoff file, covered in redlines & dev notes, and usage of the AutoFlow plugin to visualize user flows. We ended up limiting listing sharing to just one listing at a time, a limitation when compared to multi-listing sharing yet an immediate user need we could satisfy sooner.
Any changes to the screens are fully prototype'd so the dev's understand the functionality of the new feature.
Final Flow
Takeaways
As one of the early projects I completed at Brivity, I was still getting a feel for the design and development process at this company. This project taught me how to properly define scope of a project. I spent too much time designing feature-related ideas and rabbit holes that ended up not getting used. I dove into designing too quickly and got caught up thinking too big-picture, and did not spend enough time in the beginning narrowing down what MVP requirements were for this feature.
If I were to start over again, I would have asked more questions in the beginning. Which hopefully would have uncovered that we should have only focused on buyer reverse prospecting, rather than trying to tackle seller reverse prospecting at the same time. I also grew my hard skills significantly in this project. This project required me to use the full extent of Figma’s capabilities with auto-layouts, constraints, overflow behaviors, responsive components, prototyping and more.